한개의 ip를 사용하는 Docker 서버에 여러개의 HTTP 서비스를 구성하려고 하니 80번 포트를 컨테이너 하나에만 적용할 수 있어서 여러므로 에로 사항이 많았다. 그래서 nginx를 이용한 proxy 구성을 생각하게 되었고 거기다 letsencrypt 를 이용하여 무료 SSL 을 적용해 보기로 했다.
먼저 nginx 를 이용하여 proxy 를 구성하는 방법은 2가지가 있는데
- dockerfile 를 이용하여 nginx를 구성
- 이미 만들어진 nginx proxy 컨테이너를 사용
1번째 방법은 OS 만 올라간 컨테이너 이미지 파일을 사용해 내 입 맛에 맞게 컨테이너 환경을 구성하여 proxy를 구성할 수 있지만 web이 올라간 컨테이너가 재시작 되거나 하여 ip가 변경 되었을 경우 그때마다 nginx 설정파일의 ip 정보를 변경 하여야 하는 번거로움이 있다.
2번째 방법은 docker run 명렁으로 컨테이너 구동시 host정보를 VIRTUAL_HOST 옵션으로 컨테이너에 지정하여 컨테이너 VIRTUAL_HOST의 정보를 nginx가 넘겨 받아 proxy를 구성할 수 있어 ip 정보가 변경되어도 서비스가 유지 될 수 있는 장점이 있다.
필자는 관리 편의성에 따라 2번째 방법으로 진행하였다.
https://github.com/jwilder/nginx-proxy 사이트를 참고하여 nginx proxy를 구성 하였다.
Letsencrypt SSL을 적용하기 위해선 nginx 컨테이너 생성 시 3개의 폴더를 연결 해야 한다.
/etc/nginx/certs인증서, 개인 키 및 ACME 계정 키 ( nginx-proxy 컨테이너의 경우 읽기 전용 )를 저장합니다./etc/nginx/vhost.d가상 호스트의 구성을 변경합니다 (CA가http-01챌린지 파일에 액세스 할 수 있도록 요구됨 )./usr/share/nginx/htmlhttp-01 챌린지 파일을 작성 합니다.
이제 위의 폴더를 연결하여 nginx 컨테이너를 실행 해 보자
docker run -d -p 80:80 -p 443:443 --name nginx-proxy -v nginx_certs:/etc/nginx/certs -v nginx_vhost:/etc/nginx/vhost.d -v nginx_html:/usr/share/nginx/html -v nginx_conf:/etc/nginx/conf.d -v /var/run/docker.sock:/tmp/docker.sock:ro jwilder/nginx-proxy
계속해서 letsencrypt 컨테이너도 생성 해 보자
docker run -d --name nginx-proxy-letsencrypt --volumes-from nginx-proxy --volume /var/run/docker.sock:/var/run/docker.sock:ro jrcs/letsencrypt-nginx-proxy-companion
이로써 nginx를 이용한 proxy 구성 및 SSL 적용환경이 완료 되었다.
이제 proxy와 SSL 을 연결할 웹서비스 컨테이너만 생성하면 바로 서비스가 가능하다.
필자는 아래처럼 wordpress 컨테이너에 적용하였다.
docker run -d --name wordpress -e VIRTUAL_HOST=imbang.net,www.imbang.net -e LETSENCRYPT_HOST=imbang.net -e [email protected] -v wordpress:/var/www/html wordpress:latest
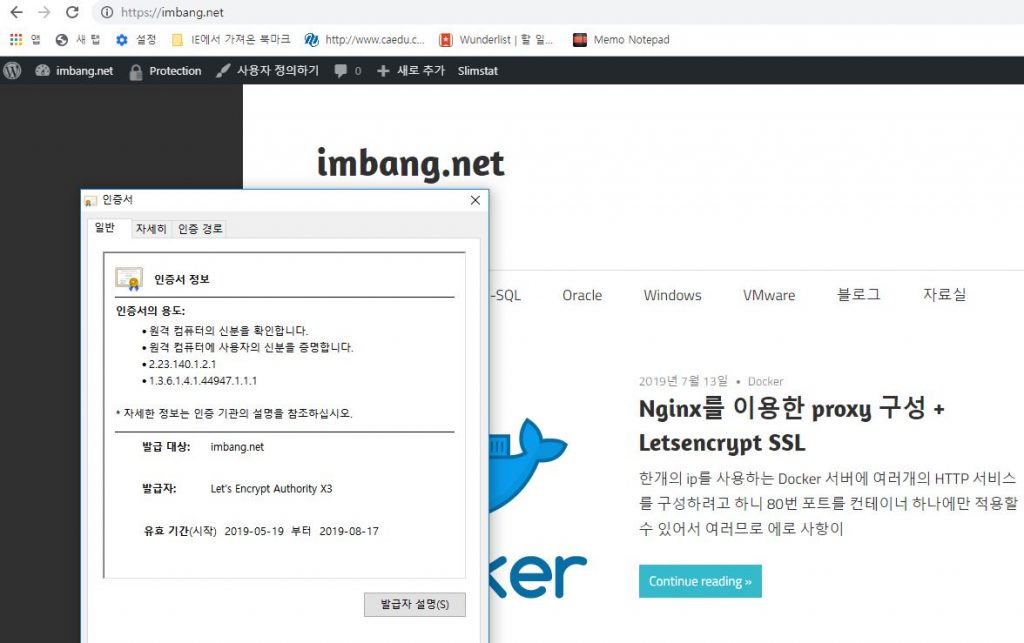
아래 그림처럼 proxy 구성 및 SSL 인증서가 적용된 것을 확인 할 수 있다.


One comment